
Choose your version
We offer different versions of this template so you can choose the one that fits your needs.
Ion2FullApp is an Ionic 3 Starter App that will help you when developing your next Ionic Angular project. It has tons of features and beautiful components ready to be used in your next application.
This template can be built as a mobile app both for Android and iOS using Cordova.
We went all in and became experts in Ionic and Angular to get you this awesome Ionic 3 starter app that goes beyond the basics.
Please note that Ionic 3 isn't the latest version of Ionic Framework. If you are starting a new project, we suggest to use Ionic 5 and Capacitor.
This template is built 100% with Ionic and Angular. Ionic offers a free and open source framework, with components of CSS, JS, mobile optimized HTML, as well as gestures and tools needed to build high-end apps with amazing user-friendliness.
Angular is a platform and framework for building single-page client applications using HTML and TypeScript. It implements core and optional functionality as a set of TypeScript libraries that you import into your apps.
ELITE version
This template is the ELITE version of Ionic 3 Full Starter App. It inlcudes more pages, components and features than the BASIC and the PRO version.
Main Features and Pages
Ionic 3 Starter template includes a wide list of the components you may need when building your project.
Walkthrough
This component helps you demonstrate or explain your app to new users. It's the first thing your users see about your app, use it like a tutorial to showcase the value proposition and main features.



Authentication
This project includes the screens for the authentication flow, featuring Sign Up, Log In, Forgot Password, terms & conditions and privacy policy modals.
The authentication forms include extra UX features like input validations with error messages, and a nifty show-hide password component to enhance usability on mobile screens.



Authentication Functionality
The ELITE version also includes the logic behind the authentication buttons. This means all the logic to implement Google, Twitter, and Facebook social Sign In.



Layouts
We hope this starter template helps you save time and money while working on your project.
That's why we included a variety of views with different layouts, structures and components to display data in a beautiful and organized way while fitting many use cases.



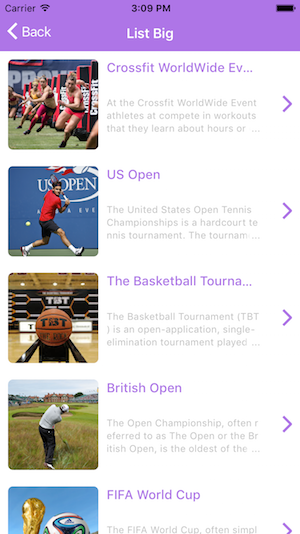
Lists
Lists are a continuous group of text or images, or both. They are composed of items containing actions, which are represented by icons and text. This template includes the following lists examples.



Profile
The Profile section is similar to Instagram and also includes a Settings page where the user can update his profile.



Ionic 3 Forms
Forms are the pillar of many business applications. You can use forms to perform countless data-entry tasks such as: register users, place an order, book a flight, etc.
The main purpose of forms is data collection, so we need to provide a good experience to avoid frustrating the user.
Also, some applications need input controls to filter data. That's why we created a specific section with some of the most popular and required data filtering controls like radio buttons, checkboxes, toggles, and more.
We wrote a detailed blog post about how to use Angular Forms in Ionic applications.



Ionic 3 Input Validations
If we are building Ionic Angular applications, we can make use of the powerful @angular/forms library. Angular offers different ways to perform validations in a Form.
When should we perform the form validation? The key is to avoid interrupting and annoying the user. There are different strategies you can follow here like "real time validation" or "on blur validation". Learn everything about forms in Ionic.


Maps
Google Maps and Ionic apps are a perfect match. The Google Maps Platform integrates seamlessly with iOS, Android, and desktop applications to help users discover the world with rich details for over 100 million points of interest.
There are lots of things you can do such as enabling users to find specific places using the Places API, or giving them the best way to get from A to Z with high-quality directions and real-time traffic updates using the Routes API.
Also, some applications need input controls to filter data. That's why we created a specific section with some of the most popular and required data filtering controls like radio buttons, checkboxes, toggles, and more.
This template includes the functionality for three of the most common use cases around maps: geolocation, places and displaying a map.
We wrote a detailed blog post about adding Google Maps, Places, and Geolocation to an Ionic App.



Other Integrations
Contact Card. The ELITE version includes a Contact Card Ionic page with an image gallery slider and some Cordova integrations such as: Call Number, In App Browser and Send Email.
Video Playlist. In the ELITE version you can find a video playlist integration both with local and remote videos. Also, this page includes the Social Sharing functionality.
Ad Mob. You can add advertising banners to your Ionic app by using the AdMob Cordova integrations.



App Rate. Allow your users to rate your app using Cordova App Rate integration.
Multi Language. Translate your Ionic app into multiple languages. Learn how to internationalize and localize your app. Support for RTL languages.
Image picker and Cropper. Adding the ability to take photos with the device's camera in Ionic apps is possible using the Cordova Camera API.



WordPress Integration
The ELITE version adds an Ionic and WordPress Integration using WordPress REST API.
The WordPress REST API provides API endpoints for WordPress data types that allow developers to interact with sites remotely by sending and receiving JSON. This enables developers to create, read and update WordPress content from client-side JavaScript or from external applications.



Firebase Integration
We built a Firebase Integration for this Ionic 3 template that will show you how to build an advanced CRUD with Firestore as well as how to query your collections.



We are here to help you
Many programmers, both experts and beginners, buy templates from IonicThemes because they want to save valuable time instead.
There are many repetitive tasks that can be streamlined by using starter app templates.
When you buy a template you get all the source code and documentation needed to start building your Ionic App.
Documentation
Includes an extensive documentation with easy to follow instructions. We are constantly improving it with frequent questions and new examples.
Customer Support
Support is delivered by the same developers that created the template.
We are here to help you succeed
Just to be clear, our products DO need some technical knowledge, however, if you are new to Ionic or Angular or don't know how to integrate some feature or component from this template to your existing @ionic/angular project, we will do our best to point you in the right direction.
Please note that this does not include support related to custom features or adjustments.
Learn more about the support policy.
Features you will love
High Quality
We have teamed up with an extraordinary team of designers and engineers to assure top quality in our products.
Just Ionic & Angular
Don't waste time stripping bloated JavaScript libraries and custom build tools. We use the essential third party tools to provide great features and stick to Angular and Ionic build tools and best practices.
Within the ecosystem
The tool belt. The Ionic Command Line Interface (CLI) is a powerful tool to initialize, develop, scaffold and maintain Ionic applications by drastically easing the development workflow. The Ionic CLI makes developing Ionic projects a breeze.
The magic wand. We rely on the standardization provided by Ionic CSS grid and utilities to remove complexity out of the styling universe.
The toolbox. Ionic components with Angular support are the cornerstone to shape your app project.
Ionic + Angular Extensively
We included examples of every major feature you can achieve using @ionic/angular
We tried to keep the project as developer-friendly as possible, but without sacrificing all the useful tools for developing an advanced @ionic/angular app. This means you may need some time to grasp the implementation of some of the most advanced features of the template.
Don't worry, in the documentation you will find plenty of guidance and if that's not enough, our Support Team will be ready for your questions.



